Here’s a collection of colour palettes for pixel art, as well as some useful resources. Feel free to download the palettes. I will update this periodically as I discover more cool colour palette related resources.
With my own game, Puzzledorf, I wasn’t happy with the colours initially. It was when I started using colour palettes that the game really worked for me, graphically. I can’t remember which palette I used now but I think it was the Pro Motion Default which hasn’t been added to this list yet.
The palettes are set up to be imported into a program like Pyxel Edit, which is currently my Pixel Art software of choice. They’ll line up as shown if you put the width and height I have provided in to Pyxel Edit’s colour palette tools.
How To Practice Pixel Art
Generally, as a beginner, working with less colours is better to practice and learn how to use colours properly. I would recommend practising with Gameboy, and then maybe following it up with Pico8, Micro 12 or AAP 16.
The video below is a great example of how to get started:
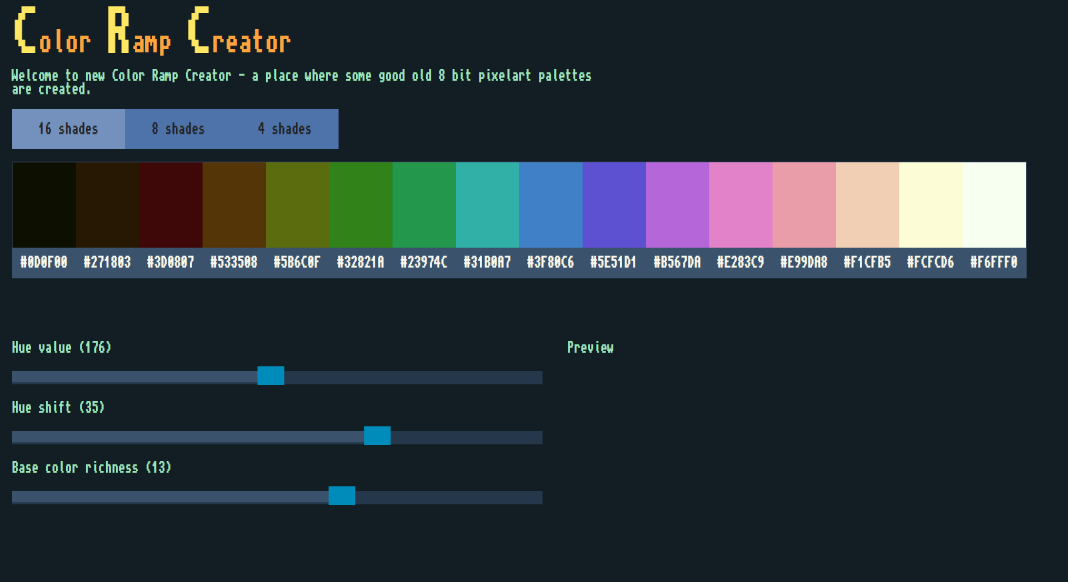
Auto-Generate Your Own Custom Palette
There’s a fantastic website that lets you auto-generate your own colour ramps for free.

Source
Design Your Own Colour Palette Tutorial
Here’s a really good tutorial that teaches you the basics to get started making your own custom colour palettes. Starting out, I liked to use the auto-generator above mixed with the techniques in this tutorial.

Source
Resizing And Using Palettes
You can right click and save any of the palettes as an image. You can import them into software like Pyxel Edit and it will set up the colour palette for you as the only colours you can choose from.
For Pyxel Edit you won’t need to resize the images, but if for some other reason you do need to resize them:
- Shrink the images down to a 1 pixel scale – set the pixel width and height to be the width and height given in this post (if you’re using Photoshop, use Nearest Neighbour as your resize settings)
- Enlarge the palette, ideally in multiples of 100%, to the size that you want
- Save the image
Gameboy Palette

Width: 4 colours
Height: 3 colours
Example

Matriax8C

Width: 8 colours
Height: 1 colour

Source
AAP Micro 12 Palette

Width: 12 colours
Height: 1 colour
Example

Source
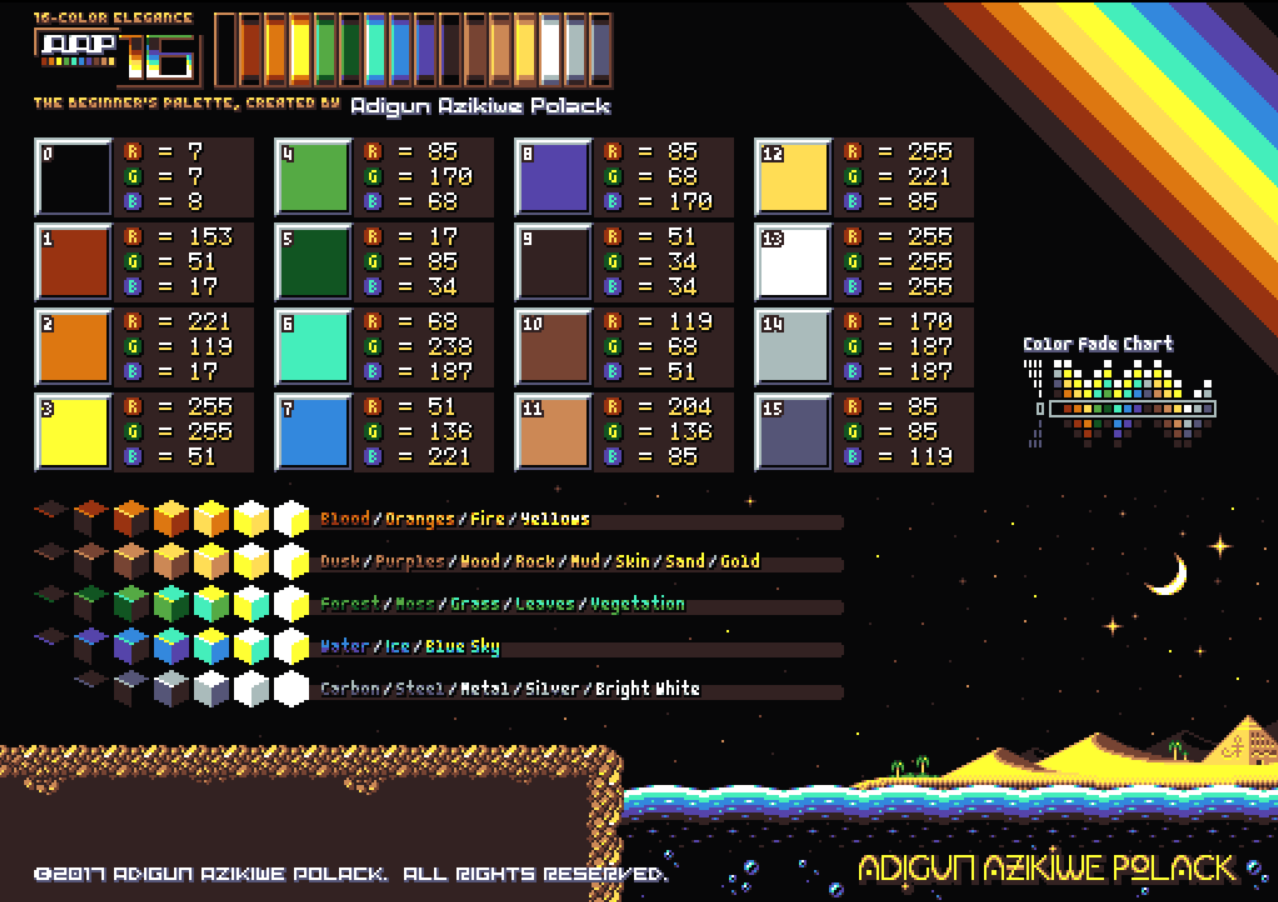
AAP 16 Palette
Intended for beginners.

Width: 16 colours
Height: 1 colour
Example

Source
AAP 64 Palette

Width: 64
Height: 1
Example:

Source
Pico8 Palette
![]()
Width: 8 colours
Height: 2 colours
Example:
![]()
Source
Fantasy 24 Palette
![]()
Width: 12 colours
Height: 2 colours
Example
![]()
Source
Arcade Standard 29 Palette
![]()
Width: 16 colours
Height: 1 colour
Using the above version of the palette will result in a blank spot in your palette on the second row.
Example
![]()
Vine’s Flexible Colour Ramps Palette
![]()
Width: 7 colours
Height: 6 colours
![]()
Arne16 Palette
![]()
Width: 8 colours
Height: 2 colours
Source
Pyxel Edit Default Palette
![]()
Width: 8 colours
Height: 2 colours
Example:
![]()
Source
Zughy 32 Palette
![]()
Width: 16 colours
Height: 2 colours
Example
![]()
Source
Dawnbringer32 Palette
![]()
Width: 16 colours
Height: 2 colours
Example:
![]()
Source
Endesga 32 Palette
![]()
Width: 12 colours
Height: 3 colours
Example
![]()
Source
NES Palette
![]()
Width: 16 colours
Height: 4 colours
Example:
![]()




The example website for “Vine’s Flexible Colour Ramps Palette” has been turned into a bad site that tries to download trojan software onto your system.
LikeLiked by 1 person
Very much appreciated for letting me know, thanks!
LikeLike
Just gone through, double checked and updated links where possible or removed them, cheers.
LikeLike